The moral of this post: it doesn’t hurt to ask, as long as you have done and tried all the possible solutions you are best capable of doing first.
For this lab, we were given the task of contributing to the Visual Studio Code project by searching for good bugs that we can then try to fix. Setting up the environment was very straightforward, however, I spent most of my two weeks trying to fix a problem that I came across with which turned out to be a bug, and it prevented me from going any further with this lab. It wasn’t only when I finally caved in and asked my professor and one of my colleagues for help that they told me that I’ve encountered an actual bug that was just recently patched, so they advised me to pull the most recent commit from the VSCode repo and I was able to run, debug and test without any problems. Unfortunately I have spent too much time stuck in this bug that I had to halt and move on as I need to start working on Release 0.2 that’s due in less than a month.
To give an overview of what happened, I’ll walk through the screenshots I took as I go along the steps and the hiccups of this lab.
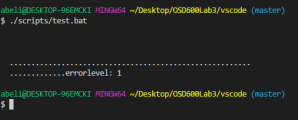
The problem was rooted in the error I was having from running the ./scripts/test.bat file.

When I came across this bug the first time, I reacted how you’d expect a first time bug fixer to react – panic. I thought maybe it was my environment that is not properly set up, so I redid the installation and setting up of my environments. And to my dismay, it didn’t work again. Countless times I repeated this resetting the environment, and every time failed to run the test.
So as one week passed by I was very discouraged from continuing any further with this lab. It wasn’t until I finally caved in and asked on the Slack channel what went wrong.
My professor David came to the rescue, and asked me to run the file on –debug mode so I can see what is preventing this test from running in the first place.
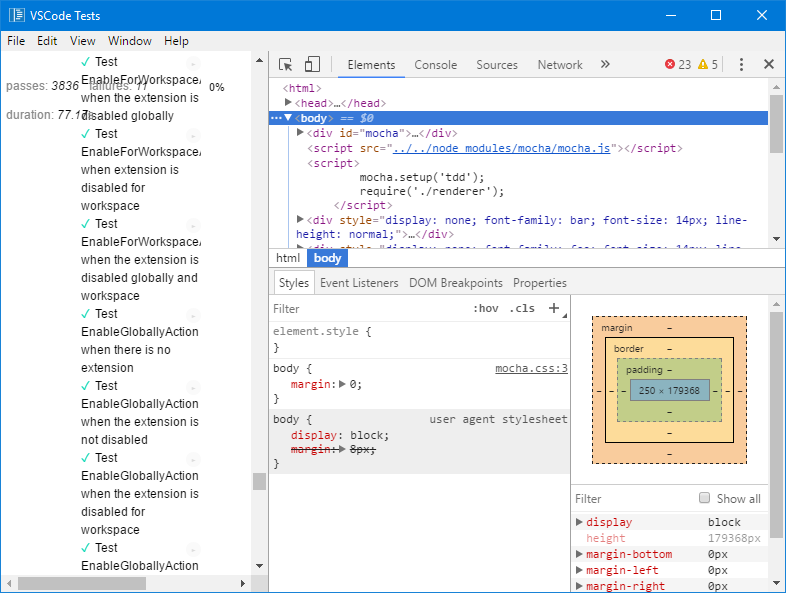
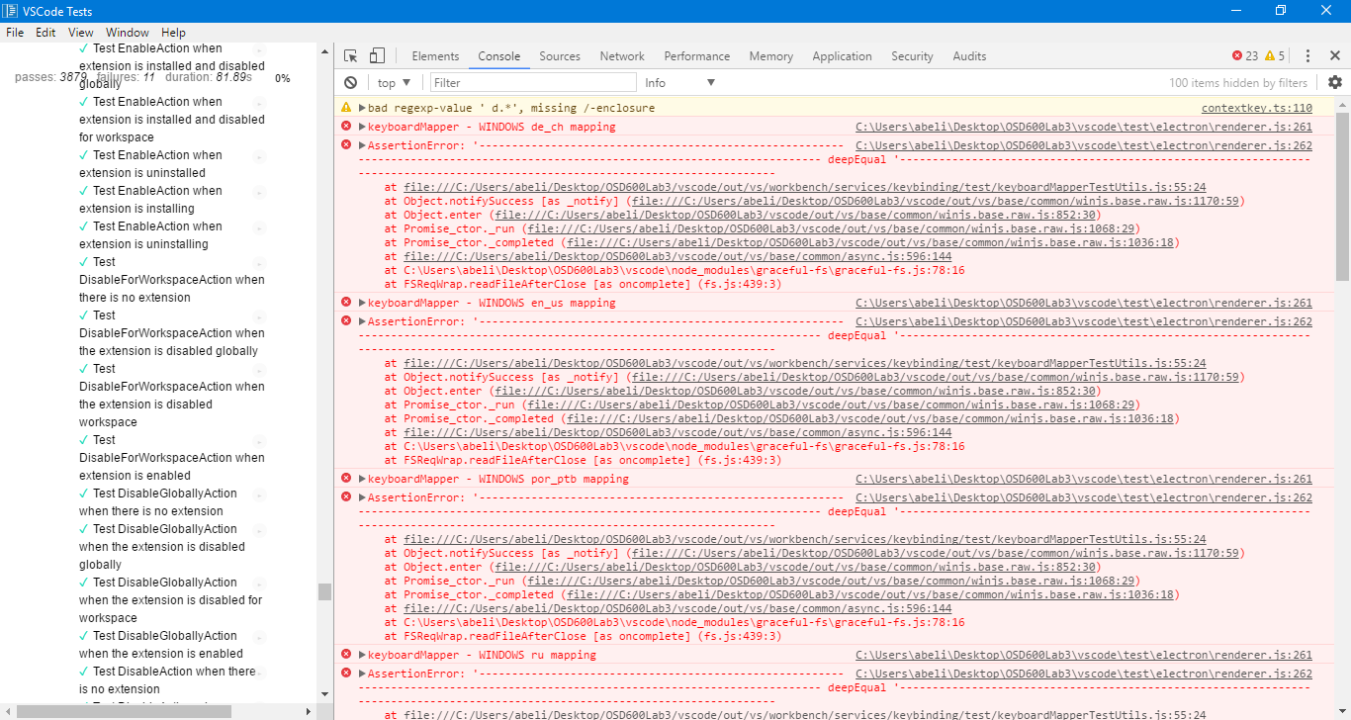
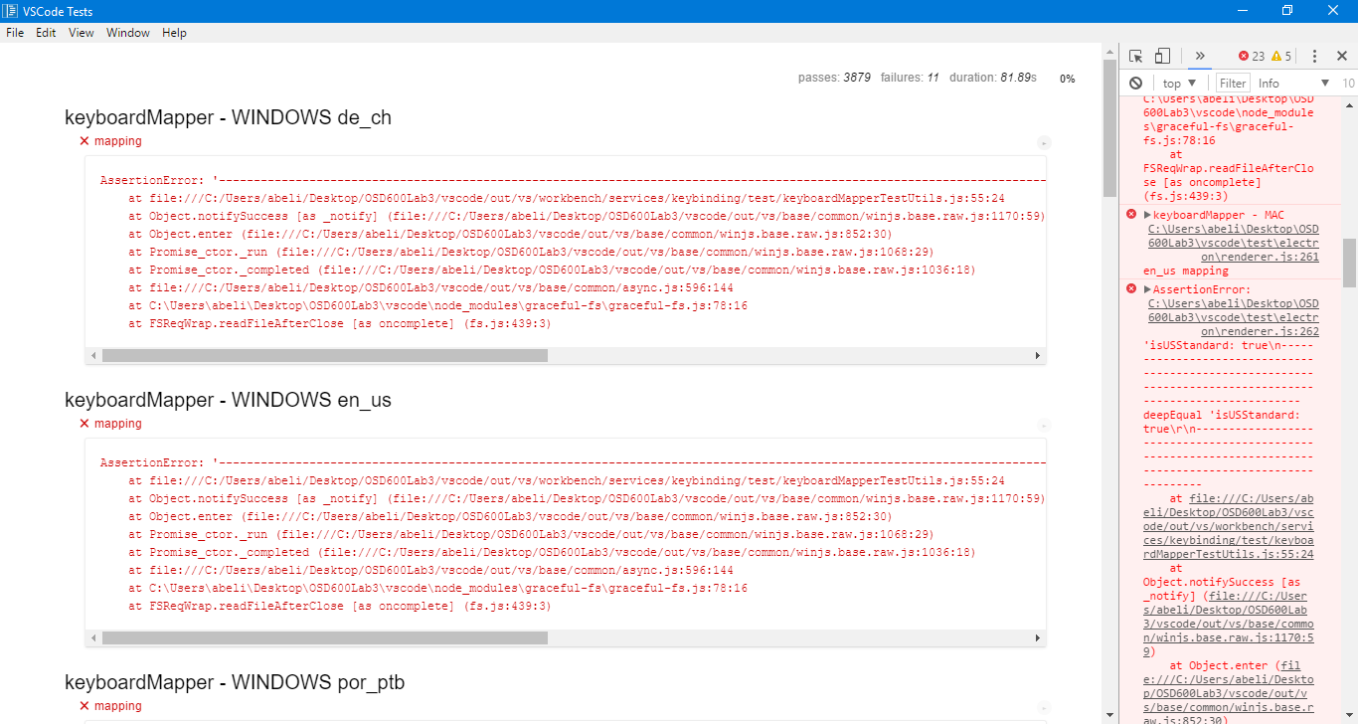
On the following screenshots of the debug process, you could see that there are a lot of errors that needed deciphering.
David suggested that my problem is rooted in the keyboardMapper function as shown below.

He then suggested that I investigate further by looking deeper into the errors and failures of the tests. Further investigation has led us to believe that the error lies in the equality check of \r and \n, and it was confirmed to be the case when a colleague of mine said that this was in fact a bug that was only recently fixed.
The bug can be found here: https://github.com/Microsoft/vscode/issues/43357

After pulling in the changes from the VSCode repo, I tried running the tests again, and eventually ran perfectly. Unfortunately due to the time that was lost in this process, I have to halt this and move on to my release 0.2 assignment.